

test
test1
test2
+34 910 053 912
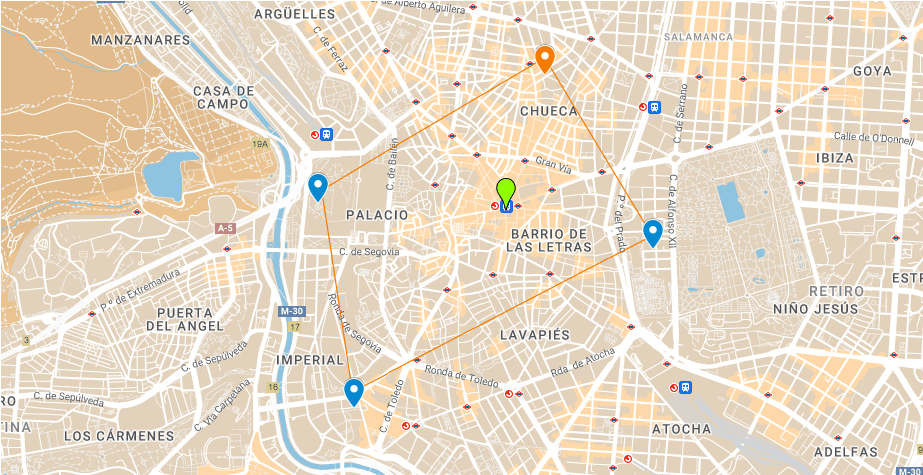
Itinerario
Praesent congue erat at massa. Praesent vestibulum dapibus nibh. Praesent ac sem eget est egestas volutpat. Curabitur at lacus ac velit ornare lobortis. Cras varius.
Nullam accumsan lorem in dui. Etiam sollicitudin, ipsum eu pulvinar rutrum, tellus ipsum laoreet sapien, quis venenatis ante odio sit amet eros. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Vivamus aliquet elit ac nisl. Curabitur at lacus ac velit ornare lobortis.
Cras varius. Aenean imperdiet. Curabitur blandit mollis lacus. Duis leo. Cras dapibus.

Dia 1
Praesent congue erat at massa. Praesent vestibulum dapibus nibh. Praesent ac sem eget est egestas volutpat. Curabitur at lacus ac velit ornare lobortis. Cras varius.
Nullam accumsan lorem in dui. Etiam sollicitudin, ipsum eu pulvinar rutrum, tellus ipsum laoreet sapien, quis venenatis ante odio sit amet eros. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Vivamus aliquet elit ac nisl. Curabitur at lacus ac velit ornare lobortis.
Cras varius. Aenean imperdiet. Curabitur blandit mollis lacus. Duis leo. Cras dapibus.
Día 2
Praesent ac sem eget est egestas volutpat. Nulla facilisi. Nulla porta dolor. Nullam accumsan lorem in dui. Mauris sollicitudin fermentum libero.
Nam commodo suscipit quam. Vivamus in erat ut urna cursus vestibulum. Nunc sed turpis. Vestibulum purus quam, scelerisque ut, mollis sed, nonummy id, metus. Nam commodo suscipit quam.
- Proin sapien ipsum, porta a, auctor quis, euismod ut, mi. Proin pretium, leo ac pellentesque mollis, felis nunc ultrices eros, sed gravida augue augue mollis justo. Proin pretium, leo ac pellentesque mollis, felis nunc ultrices eros, sed gravida augue augue mollis justo. Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc, eu sollicitudin urna dolor sagittis lacus. Nulla consequat massa quis enim.
-
Praesent ac sem eget est egestas volutpat. Nulla facilisi. Nulla porta dolor. Nullam accumsan lorem in dui. Mauris sollicitudin fermentum libero.
Nam commodo suscipit quam. Vivamus in erat ut urna cursus vestibulum. Nunc sed turpis. Vestibulum purus quam, scelerisque ut, mollis sed, nonummy id, metus. Nam commodo suscipit quam.
Proin sapien ipsum, porta a, auctor quis, euismod ut, mi. Proin pretium, leo ac pellentesque mollis, felis nunc ultrices eros, sed gravida augue augue mollis justo. Proin pretium, leo ac pellentesque mollis, felis nunc ultrices eros, sed gravida augue augue mollis justo. Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc, eu sollicitudin urna dolor sagittis lacus. Nulla consequat massa quis enim.
¿ Qué Incluye?
¿Qué No Incluye?
Precios
| Fechas | 2 Primeros adultos |
| 19-21/08 | 100€ / por adulto |
| 22-26/08 | 100€ / por adulto |
| 27-29/08 | 100€ / por adulto |
test2
test2
test3
test4
Más escapadas por descubrir
¡ESCAPADA AGOTADA!
test2
test2
test3
test4








